Отладка собранного в контейнере webassembly кода вне этого контейнера
Собирать webassebmly файл внутри docker-контейнера достаточно удобно, потому что не приходится следить за окружением и что-то постоянно доустанавливать и фиксить. Однако, есть небольшая тонкость при отладке собранных файлов.
Заключается она в том, что пути внутри контейнера и в любой другой среде скорее всего будут отличаться. Поэтому необходимо это учитывать при сборке. Например, есть файл test.c со следующим содержимым.
#include <stdlib.h>
#include <stdio.h>
int main() {
int i = 0;
for (int j = 0; j < 10; j++)
{
i++;
}
return 0;
}
Собираем код следующей командой
docker run --expose=8080 --rm -v $(pwd):/src -u $(id -u):$(id -g) emscripten/emsdk emcc -g test.c -o test.html **-ffile-prefix-map=/src=$(pwd)**
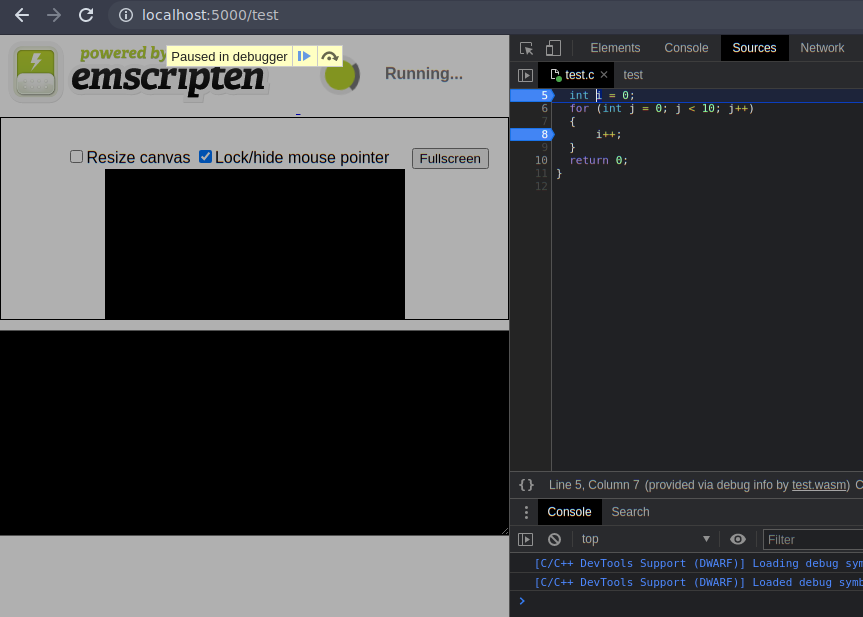
Далее необходимо настроить свой браузер (на примере хрома) для отладки. После чего достаточно поднять любой веб-сервер для того, чтобы можно было обратиться к каталогу из браузера. Например, пакет serve из npm. Отладка webassembly кода станет доступна точно также, как и отладка js-кода.